سربرگ قالب flatsome دارای تنظیمات گسترده ای است که شما میتوانید تقریبا آن را به هر شکلی که تمایل دارید تغییر دهید یا رفتار آن را عوض کنید. در این سری از مقالات آموزش قالب flatsome قصد داریم در رابطه با نحوه مدیریت و تنظیم سربرگ های چسبان در قالب flatsome صحبت کنیم بنابراین با ما همراه
آموزش مدیریت سربرگ های چسبان در قالب flatsome
سربرگ های چسبان در واقع همان سربرگ هستند، زمانی که شخص به پایینتر صفحه اسکرول می کند سربرگ هم همراه با او به بالای صفحه میچسبد و همراه او پایین می آید. در قالب flatsome شما می توانید هر سه سربرگ بالا، سربرگ اصلی و سربرگ زیرین را برای حالت چسبان تنظیم کنید.
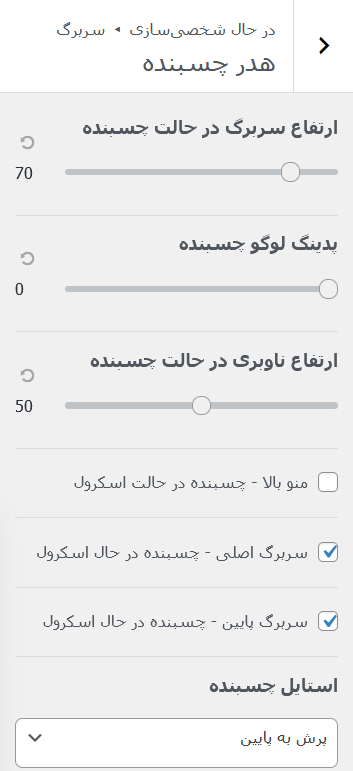
برای شروع در پنل وردپرس سایت تان به قسمت سفارشی سازی » سربرگ » هدر چسبان مراجعه بفرمایید.

در ابتدای تنظیمات این بخش سه حالت داریم که می توانیم ارتفاع سربرگ چسبنده، پدینگ لوگو چسبنده و ارتفاع ناوبری در حالت چسبنده را تعیین کنیم. ارتفاع سربرگ در حال چسبنده که از اسمش پیداست، ارتفاع سربرگ در حالتی که شخص اسکرول کرده و به بالای صفحه میچسبد را می توانید تعیین کنید.
پدینگ لوگو چسبنده هم مربوط به پدینگ لوگو از طرفین است. ارتفاع ناوبری در حالت چسبنده نیز مربوط به بخش فهرست موجود در سربرگ چسبنده است. شما با کم و زیاد کردن هرکدام از این مقادیر می توانید سربرگ تان را تنظیم کنید.
در بخش بعد شما می توانید انتخاب کنید کدام یک از بخش های سربرگ به حالت چسبنده تغییر کند. هرکدام را که تمایل دارید تیک بزنید.
قسمت استایل چسبنده نیز مربوط به انیمیشنی است که شخص اسکرول می کنید و سربرگ با آن حالت به پایین حرکت کرده و نمایش داده می شود. در این قسمت نیز می توانید حالت های مختلف را امتحان کرده و هرکدام که تمایل داشتید را انتخاب کنید.
گزینه بعدی مخفی کردن چسبنده در حالت اسکرول است که به تازگی هم به قالب اضافه شده است. در واقع در این حالت زمانی که شخص به پایین اسکرول می کند سربرگ چسبان ظاهر نمی شود، بلکه زمانی که به سمت بالا برمیگردد سربرگ چسبان ظاهر شده و نمایش داده می شود.
در آخرین قسمت، شما می توانید لوگو سربرگ در حالت چسبان را هم تغییر دهید. برای این کار کافی است تصویر لوگوی موردنظرتان را در این قسمت انتخاب کنید تا در حالت چسبان نمایش داده شود.
امیدواریم این سری از مقالات آموزش قالب flatsome برای شما عزیزان مفید واقع شده باشد. در صورتی که هرگونه سوال و یا نظری در این زمینه داشتید می توانید با ما در بخش نظرات این مطلب در میان بگذارید.


درود بر شما
وقتی این قابلیت رو فعال میکنم، با اسکرول به پایین و بعد اسکرول به بالا، صفحه خاکستری میشه
اگر از toggle bar صفحه رو بیارم بالا مشکلی نیست و فقط روی اسکرول این مشکل رو دارم
چک کردم روی فایرفاکس هم این مشکل نبود و فقط روی کروم هست، هم گوشی هم دسکتاپ
ممنون میشم اگر نتیجهای رسیدین به منم بگید 🙂
با عرض سلام و احترام،
کاربر گرامی لطفا مقاله مشکل یابی قالب flatsome در سایتمون رو بررسی بفرمایید ببینید مشکلتون برطرف میشه یا خیر.
سلام وقت بخیر
نحوه دسترسی به تنظیمات دکمه های موبایل چجوریه؟
با عرض سلام و احترام،
کاربر گرامی باید دقیق تر منظورتون رو مطرح بفرمایید که چه بخشی مدنظرتون هست. اگر منظورتون قسمت دکمه های حالت اپلیکیشن هست باید در بخش تنظیمات قالب و همچنین ux blocks تنظیم کنید.