دکمه سبد خرید که در قالب flatsome در قسمت سربرگ قرار گرفته به راحتی قابل شخصی سازی است و شما عزیزان می توانید این کار را در کسری از دقیقه انجام دهید. با ما در یکی دیگر از مقالات آموزش قالب flatsome همراه باشید تا دکمه سبد خرید آجاکس قالب فلتسام را سفارشی سازی کنیم.
آموزش شخصی سازی دکمه سبد خرید در قالب flatsome
برای شخصی سازی دکمه سبد خرید به بخش سفارشی سازی باید مراجعه کنید. در قسمت نمایش » سفارشی سازی » سربرگ » سبد خرید شما عزیزان می توانید تنظیمات سفارشی سازی این دکمه را پیدا کرده و تغییرات دلخواه تان را اعمال کنید.

در ادامه تنظیمات این بخش را برای شما توضیح خواهیم داد تا بتوانید به راحتی تغییرات را اعمال کنید :
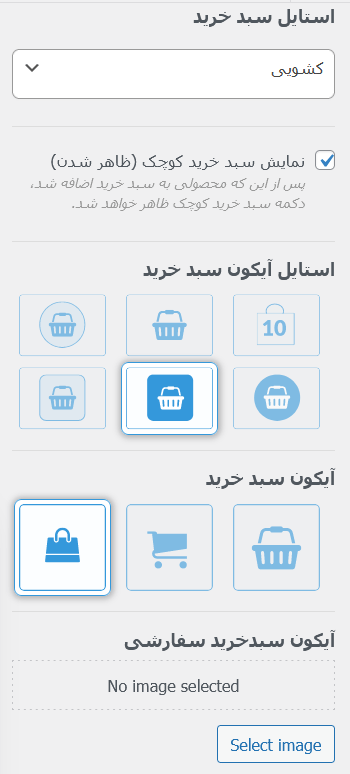
- استایل سبد خرید : در این حالت می توانید انتخاب کنید پس از افزودن یک محصول به سبد خرید در سایت تان چه اتفاقی برای دکمه سبد خرید بیفتد. مثلا میتوانید انتخاب کنید پس از افزودن محصول به سبد خرید، سبد خرید به صورت کشویی یا به صورت یک فرم سایدبار در کنار صفحه باز شده و محصولات موجود در سبد خرید را به شما نمایش دهد. همچنین حالت دیگری نیز به اسم لینک وجود دارد که دکمه افزودن سبد خرید از حالت آجاکس خارج شده و به صورت لینک در سربرگ قرار میگیرد که با فشردن آن به صفحه سبد خرید راهنمایی خواهید شد.
- نمایش سبد خرید کوچک (ظاهر شدن) : این گزینه حالت آجاکس در دکمه سبد خرید قالب فلتسام را فعال می کند.
- استایل آیکون سبد خرید : در این قسمت می توانید استایل دکمه سبد خرید را انتخاب کنید، مثلا اینکه دارای بکگراند باشد، دور آن خط کشیده شود یا یک آیکون ساده باشد.
- آیکون سبد خرید : آیکون سبد خرید را از بین آیکون های پیشفرض انتخاب کنید.
- آیکون سبد خرید سفارشی : می توانید در این قسمت تصویر آیکون سفارشی که مد نظر دارید را آپلود و انتخاب کنید.
- نمایش تعداد نهایی خرید ها: این گزینه نمایش تعداد محصولات افزوده شده به سبد خرید را بالای آیکون نمایش می دهد.
- نمایش عنوان سبد خرید : اگر تمایل دارید در سربرگ در کنار آیکون، عنوان سبد خرید هم نمایش داده شود فعال کنید.
- محتوای موردنظر پس از سبد خرید : اگر محتوایی دارید که تمایل دارید پس از سبد خرید نمایش داده شود وارد کنید.
امیدواریم این سری از مقالات آموزش قالب flatsome برای شما عزیزان مفید واقع شده باشد. در صورتی که هرگونه سوال و یا نظری در این زمینه داشتید می توانید با ما در بخش نظرات این مطلب در میان بگذارید.