آموزش افزودن ابزار جستجو در سربرگ قالب فلتسام
سفارشی سازی قالب Flatsome کاری بسیار راحت است زیرا تنظیمات طوری چیده شده اند که شما میتوانید به آسان ترین حالت ممکن آن ها را مطابق با سلیقه تان اعمال کنید. حالا فرض کنیم که قصد دارید ابزار جستجو در سربرگ سایت تان قرار دهید، در این آموزش نحوه افزودن ابزار جستجو در سربرگ قالب فلتسام را توضیح خواهیم داد.
برای افزودن ابزار جستجو در سربرگ قالب فلتسام، ابتدا در پنل وردپرس خود به بخش نمایش » سفارشی سازی » سربرگ مراجعه بفرمایید. با باز کردن این قسمت، یک نوار سربرگ ساز برای شما در پیشنمایش سایت باز خواهد شد که به شما امکان جابجایی المنت ها در سربرگ و ویرایش آن ها را می دهد.

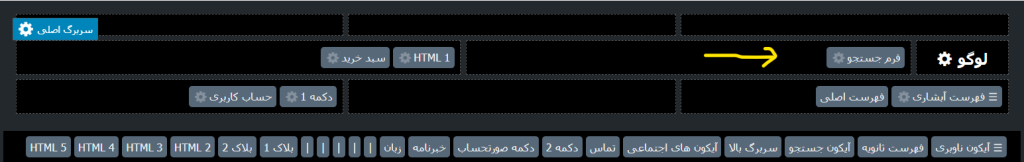
همانطور که تصویر بالا مشاهده میفرمایید، سربرگ ساز برای ما لود شده و میتوانیم ابزار جستجو را به سربرگ سایت مان اضافه کنیم. در ردیف زیرین تعدادی المنت میبینیم که میتوانیم هرکدام را که تمایل داریم کشیده و در بخش مورد نظرمان قرار دهیم.
سربرگ ما سه بخش دارد، سربرگ اصلی، سربرگ بالا و سربرگ زیرین که در تصویر بالا هم جدول بندی آن کاملا مشخص است.
حالا باید المنت فرم جستجو را مانند تصویر بالا در بخشی که تمایل دارید قرار دهید. با دوبار کلیک کردن روی هر المنت، تنظیمات سفارشی سازی آن برای شما نمایان خواهد شد.

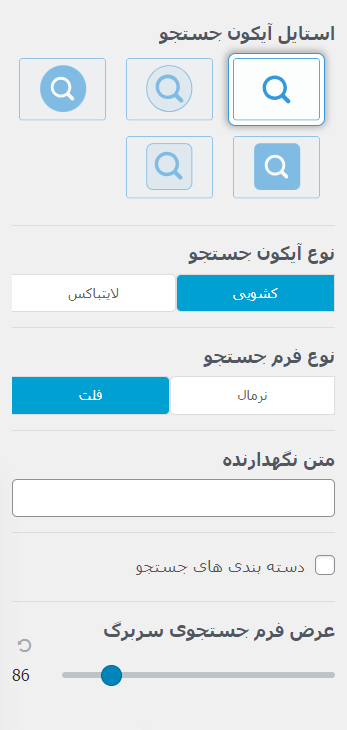
در تصویر بالا برخی تنظیمات المنت جستجو را میبینید که میتوانید مواردی مانند متن استایل، نوع آیکون، نوع فرم، متن نگهدارنده، دسته بندی های جستجو و عرض فرم جستجوی سربرگ را تغییر دهید.
امیدواریم این سری از مقالات آموزش قالب flatsome برای شما عزیزان مفید واقع شده باشد. در صورتی که هرگونه سوال و یا نظری در این زمینه داشتید می توانید با ما در بخش نظرات این مطلب در میان بگذارید.