در قالب Flatsome ما امکان ساخت بلاک های سفارشی را داریم و میتوانیم از آن ها برای نمایش در قسمت های مختلف سایت استفاده کنیم. در این مقاله نحوه ساخت و نمایش فوتر سفارشی در قالب flatsome را آموزش خواهیم داد بنابراین با ما همراه باشید و تمامی مراحل را دقیق اجرا کنید.
آموزش نمایش فوتر سفارشی در قالب Flatsome
در ابتدا در صورتی که با بلاک های ux آشنایی نداریم میتوانید به مقاله معرفی ux blocks مراجعه بفرمایید.
برای شروع به بخش ux blocks در پیشخوان خود مراجعه بفرمایید، سپس گزینه افزودن را انتخاب کرده، یک بلاک جدید با نام footer بسازید. توجه بفرمایید بهتر است اسم بلاک را به انگلیسی وارد کنید. سپس یکبار آن را ذخیره کرده و وارد ویرایش ux builder شوید. در صفحه ساز میتوانید طرح مورد نظرتان را طراحی کرده و سپس آن را منتشر کنید.
پس از طراحی و انتشار بلاک، به قسمت سفارشی سازی » فوتر مراجعه بفرمایید.

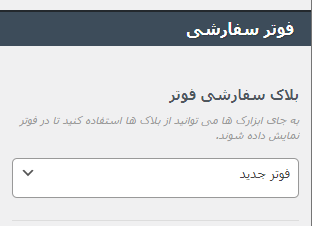
در اولین قسمت، گزینه فوتر سفارشی را میبینید که در آن میتوانید بلاکی که تازه ساختید را انتخاب کنید. در این حالت طرح شما جایگزین فوتر پیشفرض خواهد شده و نمایش داده خواهد شد.
میدواریم این سری از مقالات آموزش قالب فلت سام و آموزش وردپرس برای شما عزیزان مفید واقع شده باشد. در صورتی که هرگونه سوال و یا نظری در این زمینه داشتید می توانید با ما در بخش نظرات این مطلب در میان بگذارید.



سلام وقتتون بخیر ی سوال بخوایم تو فلت سام حساب کاربری بسازیم ؟؟ چطور میشه ساخت ؟ از کدوم بخش میشه حساب کاربری ایجاد کرد که پیشخوان داشته و محصولات خریده شده، زمانم خرید و مانده اعتبار و زمان باقی مونده برای تمدیی دوباره و…. نشون بده؟؟؟؟؟
با عرض سلام و احترام،
کاربر گرامی برای فعال کردن ثبت نام در قالب فلتسام میتونید مقاله آموزش نمایش پاپ آپ ورود و عضویت در قالب فلتسام رو مطالعه بفرمایید. اما باقی مواردی که فرمودید رو باید از پشتیبانی پیگیری کنید تا راهنمایی کنیم.
موفق باشید.