سفارشی سازی و تنظیم بخش های مختلف قالب flatsome به راحتی از بخش سفارشی سازی قابل اجرا است. حالا در این مقاله قصد داریم نحوه سفارشی سازی تب های توضیحات محصول قالب flatsome را توضیح دهیم تا بتوانید تب های محصولات را در شکل های مختلف تنظیم کنید.
آموزش سفارشی سازی تب های توضیحات محصول قالب flatsome
جهت سفارشی سازی بخش تب های توضیحات محصول در قالب فلتسام به بخش سفارشی سازی » ووکامرس » صفحه محصول تکی مراجعه بفرمایید.

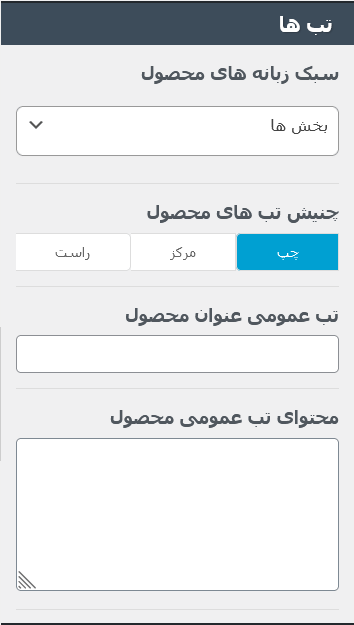
در بخش تب ها حالا شما تنظیماتی را مربوط به این قسمت مشاهده می فرمایید که می توانید طبق سلیقه تان تنظیم کنید. در ادامه هریک از این تنظیمات را برای شما توضیح خواهیم داد:
- سبک زبانه های محصول: این گزینه حالت نمایش تب ها را مشخص میکند، مثلا می توانید تنظیم کنید که تب ها به صورت عموی، افقی، به شکل قرص یا… نمایش داده شوند.
- چینش تب های محصول: مشخص کنید که تب ها در چه سمت نمایش داده شود.
- عنوان تب عمومی محصول: در این سمت میتوانید یک عنوان مشخص کنید که در این حالت یک تب به بخش تب های محصول با اطلاعات و محتوای سفارشی که شما مشخص می کنید اضافه می شود.
- محتوای اب عمومی محصول: در این بخش میتوانید محتوای مربوط به تب عمومی که اضافه کردید را وارد کنید. به عنوان مثال می توانید یک در بخش UX BLOCKS یک بلاک جدید ساخته و سپس شورتکد آن را در این بخش وارد کنید تا محتوای موردنظرتان نمایش داده شود (معرفی بخش ux blocks).
امیدواریم این سری از مقالات آموزش قالب flatsome برای شما عزیزان مفید واقع شده باشد. در صورتی که هرگونه سوال و یا نظری در این زمینه داشتید می توانید با ما در بخش نظرات این مطلب در میان بگذارید.