با سلام و درود خدمت شما دوستان عزیز ایران فلتسام،
در این سری از مقالات آموزش قالب flatsome قصد داریم کمی در رابطه با برگه ها و طرح آن ها صحبت کنیم که سوال خیلی از کاربران ما بوده، بنابراین تصمیم گرفتیم مقاله منتشر کنیم که در رابطه با برگه هایی که با قالب فلت سام تولید می کنیم توضیح دهیم.
آموزش تمام صفحه کردن برگه ها در قالب فلتسام
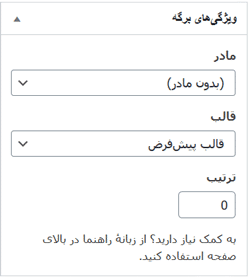
هنگامی که شما یک برگه جدید در می سازید، در صورتی که قالب فلتسام روی سایت شما نصب باشد یک ابزاک در صفحه ویرایش برگه با عنوان ویژگی های برگه نمایش داده می شود که در این قسمت می توانید تنظیمات طرح آن صفحه را مشخص کنید.
به عنوان مثال فرض کنید شما برگه ای ساختید و قصد دارید که آن برگه به صورت تمام صفحه نمایش داده شود، بحث ما هم در این مطلب همین موضوع است و به آن می پردازیم.
برای ایجاد اینگونه تغییرات به قسمت ویرایش برگه مورد نظرتان مراجعه کنید. در صورتی که زبان وردپرس سایت تان فارسی باشد در سمت چپ صفحه ابزارکی به نام ویژگی های برگه وجود دارد که در این قسمت ما می توانیم تنظیمات مورد نظرمان را اعمال کنیم.

کار ما در این بخش با تنظیمات قالب است، در این قسمت شما می توانید مشخص کنید که طرح برگه تان به چه شکلی باشد، اینکه تمام صفحه باشد یا با حالت جعبه ای نمایش داده شود، فوتر و سربرگ داشته باشد یا خیر، اینکه سربرگ آن حالت شفاف داشته باشد یا خیر و… را شما می توانید در این قسمت مشخص کرده و روی برگه مورد نظرتان اعمال کنید.

تنظیماتی که در تصویر بالا مشاهده می کنید در این قسمت در اختیار شما قرار دارند و می توانید این تنظیمات را براساس توضیحاتی که در ادامه لیست می کنیم روی برگه های سایت تان اعمال کنید.
- آیتم page – container – center title : برگه به حالت جعبه ای و با عنوان در مرکز نمایش داده می شود.
- آیتم page – fullwidth : برگه تمام عرض خواهد شد.
- آیتم page – fullwidth – header on scroll : برگه تمام عرض شده و سربرگ آن با اسکرول به پایین نمایش داده می شود.
- آیتم page – fullwidth – parallex title : برگه تمام عرض شده و بر روی عنوان آن افکت پارالکس نمایش داده می شود.
- آیتم page – fullwidth – transparent header : برگه تمام عرض شده و سربرگ آن شفاف خواهد شد.
- آیتم page – fullwidth – transparent header – light text : برگه تمام عرض شده، سربرگ آن شفاف و متون آن با رنگ روشن نمایش داده می شود.
- آیتم page – left sidebar : برگه با سایدبار سمت چپ صفحه
- آیتم page – no header / no footer : برگه بدون سربرگ و بدون فوتر نمایش داده می شود.
- آیتم page – right sidebar : برگه با سایدبار سمت راست صفحه
- آیتم page – single page nav : برگه با ناوبری حالت تک صفحه ای
- آیتم page – single page nav – transparent header : برگه با ناوبری حالت تک صفحه ای و سربرگ شفاف نمایش داده می شود.
- آیتم page – single page nav – transparent header – light text : برگه با ناوبری حالت تک صفحه ای، سربرگ شفاف و متن با رنگ روشن نمایش داده می شود.
- آیتم page – container – center title : با سربرگ عمودی نمایش داده می شود.
- آیتم page – portfolio : صفحه با حالت پورتفولیو نمایش داده می شود.
حالا شما می توانید بر اساس نیازتان هرکدام از موارد بالا را روی برگه مورد نظرتان تنظیم کرده و نمایش دهید. در صورتی که در رابطه با این مطلب قالب flatsome سوال یا نظری داشتید می توانید با ما در بخش نظرات درمیان بگذارید.


سلام، وقت شما بخیر ، چطور می تونم اسلایدر را به شکل تمام صفحه تنظیم کنم نه صرفا تمام عرض. یعنی هم از ارتفاع و هم از عرض کل صفحه را بپوشاند و در همه دستگاه ها به شکل تمام صفحه دیده شود
در تنظیمات المنتو طرح بندی صفحه را بر روی تمام صفحه قرار دهید
با عرض سلام و احترام،
با تشکر بابت پاسختون، اما در قالب فلتسام صفحه ساز متفاوت است دوست عزیز.
با سلام آیا با قالب فلت سام میشود هدر شفاف ساخت یا نه
سلام وقتتون بخیر، بله دوست عزیز در همین آموزش نحوه انجام دادنش رو توضیح دادیم.
موفق باشید
توضیحاتتون عالی بود.
سلام وقتتون بخیر،
بابت دیدگاه دلگرم کننده شما ممنونیم.
موفق باشید.
برگه فروشگاه رو چطور باید تغییر سایز بدیم و تمام عرض کنیم؟ این توضیحات بالا در صفحه فروشگاه قابل انجام نیست و اصلا گزینه قالب رو نداره.
سلام وقت شما بخیر، متاسفانه سفارشی با ایمیل شما پیدا نشد. در صورتی که قالب رو از سایت خودمون تهیه کردین با پشتیبان سایت در ارتباط باشید تا راهنمایی کنیم. موفق باشید.