با سلام و درود خدمت شما دوستان عزیز،
در این سری از مقالات آموزش قالب فلتسام قصد داریم در رابطه با نحوه آموزش سفارشی سازی صفحه تسویه حساب در قالب فلتسام صحبت کنیم که به ما اجازه می دهد صفحه تسویه حساب سایت مان را شخصی سازی کرده و فرم های اضافی را حذف و مدیریت کنیم.
آموزش سفارشی سازی صفحه تسویه حساب در قالب فلتسام
برای شروع شخصی سازی به قسمت سفارشی سازی قالب فلتسام خود مراجعه بفرمایید. در بخش سفارشی سازی » ووکامرس » تسویه حساب می توانید تنظیمات مربوط به این بخش را مشاهده بفرمایید.

در ادامه تمامی فیلدها را به نوبت برای شما عزیزان توضیح خواهیم داد :
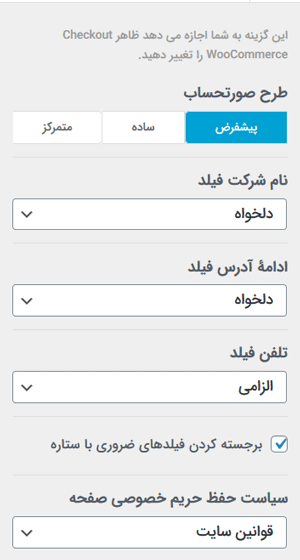
- طرح صورتحساب : در این قسمت می توانید استایل و طرح صورتحساب سایت خود را مشخص کنید، به عنوان مثال در حالت متمرکز تمامی بخش های سایت مانند فوتر، سربرگ و… حذف می شوند و فقط صورتحساب نمایش داده می شود.
- فیلد نام شرکت : با توجه به سیاست کاری و موضوع سایت تان می توانید این گزینه را فعال و یا غیرفعال کنید.
- فیلد آدرس : با توجه به سیاست کاری و موضوع سایت تان می توانید این گزینه را فعال و یا غیرفعال کنید.
- فیلد تلفن : با توجه به سیاست کاری و موضوع سایت تان می توانید این گزینه را فعال و یا غیرفعال کنید.
- برجسته فیلدهای ضروری با ستاره : با فعالسازی این گزینه می توانید برای کاربران مشخص کنید که پر کردن کدام یک از فیلدها ضروری می باشد.
- صفحه سیاست حفظ حریم خصوصی : در این قسمت می توانید صفحه قوانین سایت تان را مشخص کنید تا در صفحه تسویه حساب نمایش داده شود.

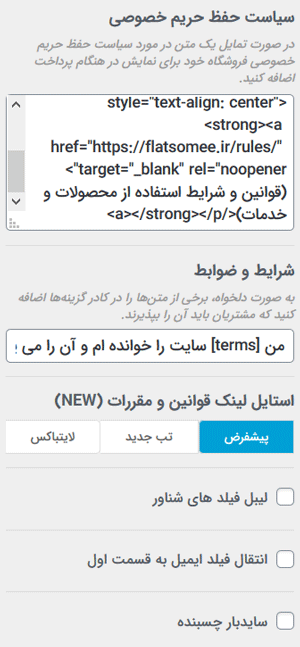
- صفحه سیاست حفظ حریم خصوصی : در این قسمت می توانید یک متن کوتاه در رابطه با قوانین سایت و پذیرفتن آن ها بنویسید تا در انتهای صورتحساب در ستون سمت چپ صفحه نمایش داده شود.
- شرایط و ضوابط : متنی را بنویسید تا کاربران تان آن را در رابطه با موافقت با قوانین سایت تان بپذیرند.
- استایل لینک قوانین و مقررات : این یکی از امکانات جدید قالب است، شما می توانید استایل قوانین و مقررات را مشخص کنید.
- لیبل فیلد های شناور : با فعال سازی این گزینه، لیبل فیلدها به جای نمایش در بالای آن، در داخل آن ها نمایش داده می شود.
- انتقال فیلد ایمیل به قسمت اول : همانطور که از اسمش پیداست، فیلد ایمیل را به اولین گزینه انتقال می دهد.
- سایدبار چسبنده : با فعال سازی این گزینه سایدبار این صفحه حالت چسبنده به خود می گیرد و با بالا و پایین رفتن شما، همراه با شما حرکت خواهد کرد.
امیدواریم این سری از مقالات آموزش قالب flatsome نیز برای شما عزیزان مفید واقع شده باشد، در صورتی که سوال و یا نظری در رابطه با این آموزش داشتید می توانید با ما در بخش نظرات مطلب در میان بگذارید.


سلام
وقت بخیر
2 سوال دارم:
در قالب فلتسام
1. چطور پاپ آپ عضویت و ورود را حذف کنم؟
2. در صفحه اضلی سایتم فرم دیدگاه هست که نمیتونم حذفش کنم راهنماییم کنید لطفا
ممنونم
با عرض سلام و احترام،
کاربر گرامی سفارشی با ایمیل شما در سایت ما پیدا نشد. در صورتی که قالب را از سایت دیگری تهیه کردید برای دریافت پشتیبانی باید با همان سایت در ارتباط باشید، یا با قبول پرداخت هزینه میتونید با پشتیبانی با همکاران ما در ارتباط باشید که شما رو راهنمایی کنند.
موفق باشید.
سلام
چطور میتونم فروشگاه رو به کاتالوگ تبدیل کنم؟
یعنی دکمه افزودن به سبد خرید بطور کامل از تمام محصولات و صفحات حذف شود و امکان خرید آنلاین کلا وجود نداشته باشه.
تشکر
باعرض سلام و احترام،
کاربر گرامی میتونید برای این کار مقاله آموزش فعال سازی حالت کاتالوگ در قالب فلتسام رو فعال کنید.
سلام توی نسخه جدید این قالب یک قسمتی اضافه شده که در اون اومده مراحل پرداخت تا تکمیل سفارش و زده ولی به انگلیسی امکان حذف و ویرایش اون هم نیست میشه راهنمایی کنید؟
با سلام و احترام، متاسفانه سفارشی با ایمیل شما پیدا نشد.
در قالب flatosme که ما ارائه میکنیم کاملا فارسی سازی شده و شما میتونید ویرایش کنید، ممکن است قالبی که شما از سایت های دیگر تهیه کردین مشکل داشته باشد.
موفق باشید.
سلام وقت بخیر برای اینکه قالب فلت سام از راست چین شدن جدا کنیم باید چیکارکنم چون کل سایت راستچین شده و نمیخوام اینجوری باشه؟
با سلام و احترام،
جهت چپ چین شدن سایت باید زبان وردپرستون رو انگلیسی کنید.
موفق باشید.