با سلام و درود خدمت کاربران گرامی ایران فلتسام،
در این سری از مقالات آموزش قالب flatsome قصد داریم در رابطه با نحوه تغییر الگوی حالت صفحات در کل سایت صحبت کنیم. در این مقاله آموزش میبینیم که چگونه می توانیم در تنظیمات قالب فلتسام، به صورت دسته جمعه حالت صفحات را به تمام عرض، سربرگ شفاف یا … تغییر دهیم.
آموزش تغییر الگوی حالت صفحات در کل سایت در قالب فلتسام
در مقاله آموزش تمام صفحه کردن برگه ها در قالب فلتسام یاد گرفتیم که چگونه برای هر برگه به صورت جداگانه الگوی آن را تغییر دهیم، اما در این مقاله نحوه تغییر الگوی صفحات سایت را به صورت دسته جمعی و یکجا آموزش میبینیم.
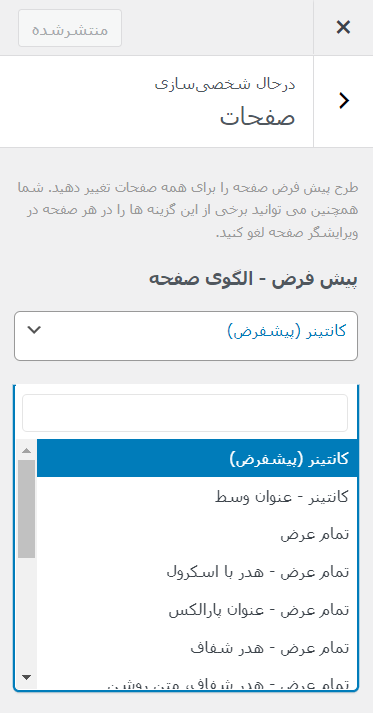
برای شروع در قالب فلتسام در پنل وردپرس سایت تان به قسمت سفارشی سازی » صفحات مراجعه بفرمایید.

در این قسمت می توانید در تنظیمات الگوی صفحه، حالت و الگوی تمامی برگه ها را به صورت یکجا تغییر دهید. در حالت پیشفرض الگوی صفحات بر روی کانتینر قرار دارد که از کناره ها مقداری فضای خالی قرار داده می شود. شما می توانید هر یک از این حالت ها را انتخاب کرده و روی تمامی برگه های سایت تان اعمال کنید.
امیدواریم این سری از مقالات آموزش قالب flatsome برای شما عزیزان مفید واقع شده باشد. در صورتی که هرگونه سوال و یا نظری در این زمینه داشتید می توانید با ما در بخش نظرات این مطلب در میان بگذارید.