با سلام و درود خدمت شما همراهان ایران فلتسام،
همانطور که میدانید نگه دارنده محتوای سایت نقش مهمی در ظاهر و تجربه کاربری آن دارد و می تواند سایت شما را با تنظیمات مناسب به شکل بهتری نمایش دهد. برای افرادی که اطلاعی در این مورد ندارند در ادامه توضیحات بیشتری ارائه خواهیم کرد تا متوجه شوند نگه دارنده محتوا چیست و چگونه محتوای سایت را نمایش می دهد.
نگه دارنده محتوا چیست؟
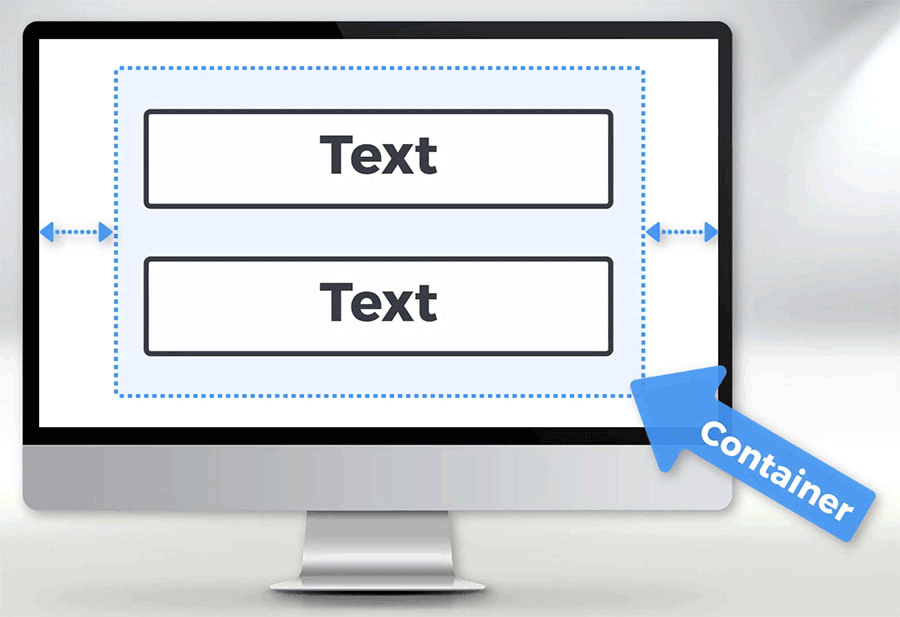
زمانی که شما محتوایی در سایت تان وارد می کنید، یا صفحات سایت تان را طراحی می کنید این محتوا در یک نگه دارنده ای فرضی نمایش داده می شود که جزو پیشفرض قالب شما می باشد. به تصویر زیر نگاه کنید :

همانطور که در تصویر بالا مشاهده میکنید، در دو طرف محتوا دارای فضای خالی یا پدینگ است. فضای داخلی را نگه دارنده می گویند و شما می توانید آن را بزرگتر یا کوچک تر کنید. به عنوان مثال در سایت دیجی کالا کمترین فضای فاصله با اطراف صفحه در طراحی سایت شان به کار رفته تا بیشترین استفاده را از فضای صفحه ببرند.
شما هم در قالب flatsome می توانید به راحتی این فضا را کم یا زیاد کنید.
آموزش افزایش پهنای نگهدارنده سایت در قالب فلتسام
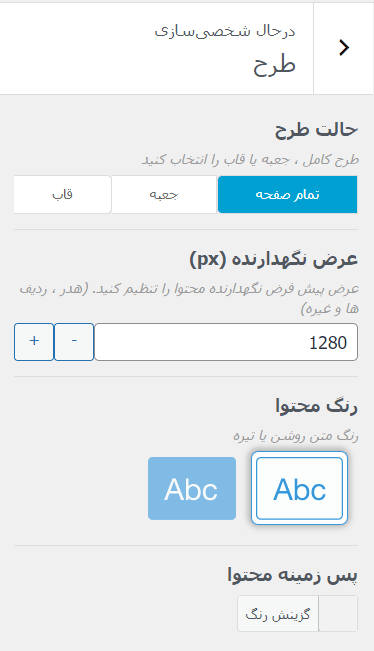
برای تنظیم این نگه دارنده وارد قسمت سفارشی سازی قالب فلتسام شوید. در بخش سفارشی سازی » طرح می توانید این آیتم را مدیریت کنید.

با استفاده از گزینه عرض نگهدارنده می توانید این آیتم را مدیریت کرده و مقدار آن را کم و زیاد کنید. به عنوان مثال نگهدارنده سایت ما بر روی عدد 1280px تنظیم شده است تا فضای بیشتری از صفحه را در اختیار داشته باشیم. شما نیز می توانید این مقدار را بر اساس طراحی سایت تان کمتر یا بیشتر کرده و فضای آن را تغییر دهید.
امیدواریم این سری از مقالات آموزش قالب flatsome برای شما عزیزان مفید واقع شده باشد. در صورتی که هرگونه سوال و یا نظری در این زمینه داشتید می توانید با ما در بخش نظرات این مطلب در میان بگذارید.