با سلام و درود خدمت شما دوستان عزیز،
بدلیل سوالات کاربران عزیز در رابطه با نحوه کار با مگامنوساز داخلی قالب فلتسام تصمیم گرفتیم که توضیحات کاملتری در رابطه با نحوه انجام اینکار برای شما عزیزان قرار بدهیم تا بتوانید به راحتی مگامنویی که در سایت تان طراحی کردید را نمایش دهید.
البته باید توجه داشته باشید که در قالب متن امکان توضیح کامل مراحل نحوه چیدمان و کار با صفحه ساز برای ساخت مگامنو وجود ندارد، به همین خاطر ما تنها مراحل ساخت تا نمایش را برای شما عزیزان توضیح خواهیم داد.
آموزش ساخت مگامنو در قالب فلتسام
در اولین مرحله باید مطمئن شوید که قالب شما به آخرین نسخه موجود در سایت ما بروزرسانی شده باشد، زیرا در نسخه های قدیمی تر قابلیت ساخت مگامنو در قالب flatsome وجود نداشته است. میتوانید از آخرین نسخه در صفحه اصلی و همچنین صفحه محصول قالب فلتسام در سایت ما مطلع شوید.
در دومین مرحله، طرح مگامنو که مدنظر دارید را در قسمت ux blocks در سایت خود طراحی کنید. در این قسمت شما میتوانید هر طرحی که تمایل دارید را به صورت یک طرح آماده یا پریست طراحی و ذخیره کنید. سپس میتوانید در هر قسمت از سایت که تمایل دارید با استفاده از شورتکد و یا با انتخاب هر ux blocks نمایش دهید.
حتما توجه داشته باشید که عنوان بلاکی که طراحی میکنید باید انگلیسی باشد.
در مرحله سوم به قسمت نمایش » فهرست ها مراجعه بفرمایید.
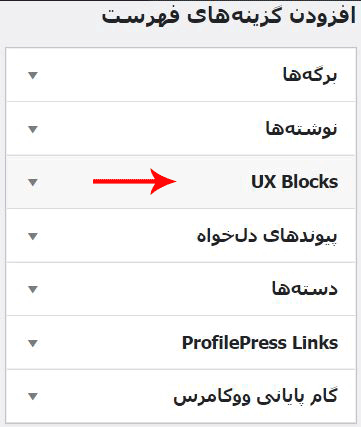
در قسمت فهرست ها در ستون سمت راست شما باید گزینه ux blocks را نیز داشته باشید تا با استفاده از آن بتوانید طرح خودتان را نمایش دهید.
در صورتی که این گزینه را پیدا نکردید، در سمت بالای صفحه سمت چپ یک کادر با عنوان تنظیمات صفحه پیدا خواهید کرد. آن را باز کرده و گزینه ux blocks را فعال کنید تا به لیست اضافه شود. همچنین اگر با فعالسازی این گزینه باز هم در لیست اضافه نشد، یک بار صفحه را ذخیره و رفرش کنید مشکل برطرف خواهد شد.
در قدم بعد تنها کافی است در لیست، با استفاده از گزینه ux blocks بلاک مورد نظرتان را اضافه کنید تا به فهرست تان اضافه شود.
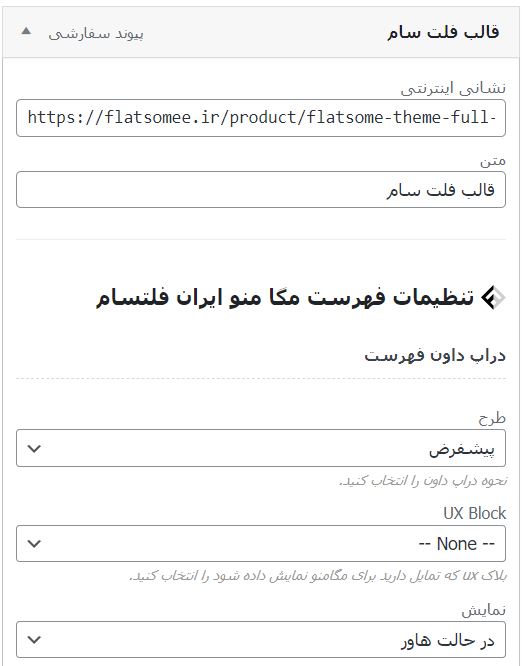
پس از اضافه شدن آیتم به فهرست، حالا میتوانید آن را سفارشی سازی نیز کنید.
- طرح : در این قسمت میتوانید عرض و ارتفاع مگامنو را مشخص کنید. اینکه به صورت تمام عرض نمایش داده شود، تنها به اندازه خود طرح باشد یا اینکه میتوانید خودتان یک سایز سفارشی وارد کنید.
- ux block : در این قسمت هم همانطور که از عنوانش پیداست میتوانید خود بلاک را مشخص کنید.
- نمایش : این گزینه هم مشخص میکند که مگامنو با هاور ماوس و یا با کلیک نمایش داده شود.
در انتها تنها کافی است فهرست تان را ذخیره سازی کنید، در صورتی که تنظیمات را به درستی وارد کرده باشید مگامنویی که با قالب فلتسام طراحی کردید برای شما عزیزان نمایش داده خواهد شد.
در صورتی که نیاز به اطلاعات کاملتر از صفر تا صد طراحی مگامنو به صورت عملی داشتید میتوانید پکیج آموزش طراحی سایت با قلب فلتسام ما را چک کنید. در این پکیج به طور کامل طراحی مگامنو با صفحه ساز قالب flatsome آموزش داده شده است.