آموزش قالب فلت سام
آموزش سفارشی سازی سربرگ موبایل در قالب فلتسام
با سلام و درود خدمت شما دوستان و همراهان عزیز ایران فلتسام،
در این سری از مقالات آموزش قالب فلتسام قصد داریم در رابطه با نحوه سفارشی سازی سربرگ موبایل در قالب فلتسام صحبت کنیم که نقش بسیار مهمی در ظاهر سایت شما و کاربری ساده برای کاربران تان را برعهده دارد.
آموزش سفارشی سازی سربرگ موبایل در قالب فلتسام
سربرگ قالب flatsome به صورت یک روکش با کلیک کردن بر روی آیکون منو برای کاربر ظاهر می شود و او میتوانید بین موارد مختلف که به صورت لیست نمایش داده می شوند صفحات مورد نظر خود را انتخاب کند. همه ی ما اطلاع داریم که سربرگ هر وب سایتی نقش مهمی را در راهبری کاربران آن سایت دارد.
در این مقاله آموزش قالب فلتسام به نحوه مدیریت و سفارشی سازی سربرگ موبایل قالب فلتسام می پردازیم تا بتوانید به بهترین شکل المنت های مختلف را به کاربران خود نمایش داده و آن ها را مدیریت کنید.
جهت شروع مدیریت سربرگ به قسمت سفارشی سازی » سربرگ » سربرگ منو موبایل مراجعه کنید.

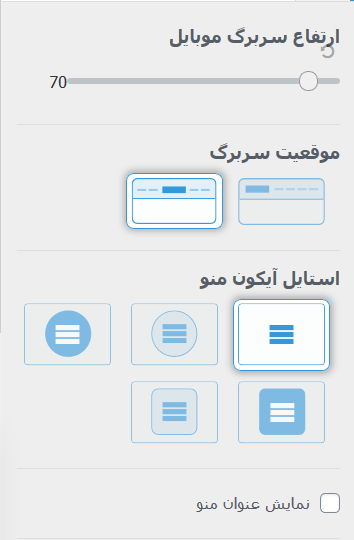
- در قسمت اول، می توانید ارتفاع سربرگ در حالت موبایل را مشخص کنید که بهترین حالت آن هم روی مقدار 70 است.
- موقعیت سربرگ مربوط به نحوه و جایگاه نمایش المنت هایی مانند حساب کاربری، لوگو و… در سربرگ اصلی است.
- شما با استفاده از استایل آیکون منو می توانید آیکون مورد نظرتان را مشخص کنید، این همان آیکونی است که کاربر با کلیک بر روی آن روکش فهرست را مشاهده میکند.
- نمایش عنوان منو هم که نام فهرست را به سربرگ شما اضافه می کند که بهتر است خاموش باشد.
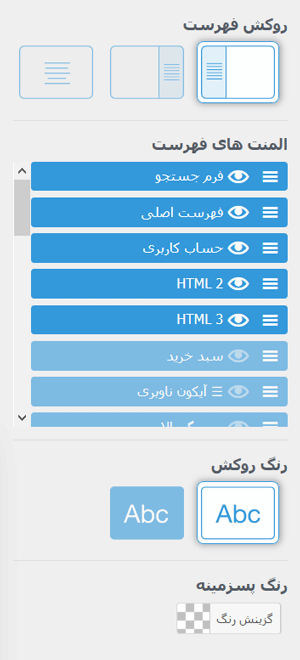
- روکش فهرست استایل فهرست شما را مشخص می کند، شما می توانید انتخاب کنید که تمایل دارید فهرست شما به کدام شکل از موارد نمایش داده شده به کاربران تان نشان داده شود. به عنوان مثال می توانید انتخاب کنید که روکش فهرست از سمت چپ و یا راست نمایش داده شود، یا این که به صورت روکش با پس زمینه مات به کاربران تان نمایش داده شود.
- شما با استفاده از گزینه المنت های فهرست می توانید انتخاب کنید که چه مواردی در فهرست سایت تان نمایش داده شود.
- رنگ بندی روکش مربوط به رنگ متن در روکش فهرست می باشد.
- رنگ پس زمینه هم مربوط به رنگبندی پس زمینه خود روکش است که متون و المنت ها روی آن قرار می گیرند.
امیدواریم این سری از مقالات آموزش قالب flatsome برای شما عزیزان مفید واقع شده باشد.



سلام قالب فلت سام رو از سایت شما خریداری کردم و هدر رو برای دسکتاپ و گوشی موبایل به صورت مجزا طراحی کردم ولی هدر برای گوشی موبایل رو همانند دسکتاپ نشون میده در حالی که تو سفارشی سازی هدر موبایل اون ها رو نشون نمیده چون بصورت مجزا طراحی شده ابا مشکل از قالبه؟
با عرض سلام و احترام،
کاربر گرامی در صورتی که قالب رو از سایت ما تهیه کردید میتونید با بخش پشتیبانی در ارتباط باشید تا مورد شما بررسی گردد. با تشکر