نصب قالب فلت سام
آموزش قرار دادن کد گوگل آنالیتیکس در قالب فلتسام
قرار دادن کد گوگل آنالیتیکس در قالب های وردپرس گاهی اوقات برای کاربران مختلف ممکن است چالش برانگیز شود. در این سری از مقالات آموزش قالب flatsome سعی داریم به شما عزیزان آموزش قرار دادن کد گوگل آنالیتیکس در قالب فلتسام را ارائه کنیم که می توانید با استفاده از این مطلب به راحتی و در عرض یک دقیقه کد گوگل آنالیتیکس مربوط به وب سایت تان را در قالب سایت تان قرار دهید.
نکته ی مثبت این آموزش، این است که دیگر نیازی نیست که وارد هاست تان شوید، می توانید در پنل وردپرس و در بخش تنظیمات قالب فلتسام این کار را به راحتی انجام دهید.
آموزش قرار دادن کد گوگل آنالیتیکس در قالب فلتسام
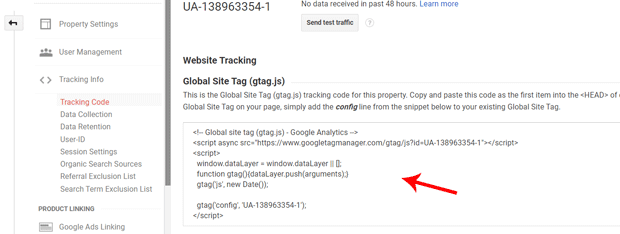
ابتدا کد گوگل آنالیتیکس خود را از سایت آن کپی کنید :
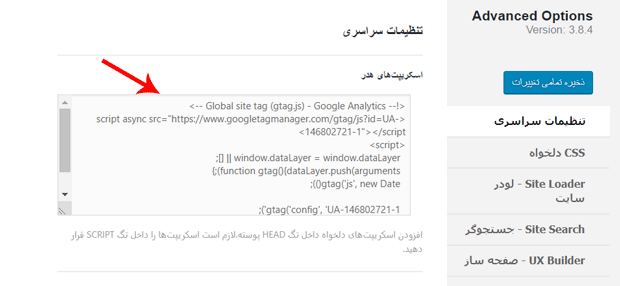
پس از آن که کد مربوطه را کپی کردید، کافی است به بخش تنظیمات پیشرفته قالب flatsome مراجعه نمایید. حالا تنها کاری که باید انجام دهید این است که کد گوگل آنالیتیکس را در بخش تنظیمات سراسری » اسکریپت های هدر قرار دهید.
در اخر هم روی گزینه ذخیره تغییرات کلیک کنید.
امیدوارم این آموزش هم برای شما عزیزان مفید واقع شده باشد، هر سوالی که در رابطه با این مطلب داشتید می توانید در بخش نظرات این مطلب بیان کنید.