آموزش قالب فلت سام
آموزش قرار دادن فاوآیکون در قالب Flatsome
قرار دادن فاوآیکون در هر سایتی بخشی از مراحل هویت بخشیدن به سایت است و باید در هر سایتی انجام شود. در این مقاله قصد آموزش قرار دادن فاوآیکون در قالب فلتسام رو داریم که شما میتونید به راحتی این تصویر رو در سایتتون اضافه کنید.
آموزش قرار دادن فاوآیکون در قالب Flatsome
در قالب فلتسام شما میتونید بخش های مختلف رو از طریق قسمت سفارشی سازی به راحتی تنظیم کنید یا تغییر بدید، افزودن تصویر فاوآیکون هم بخشی از همین تنظیمات هست.
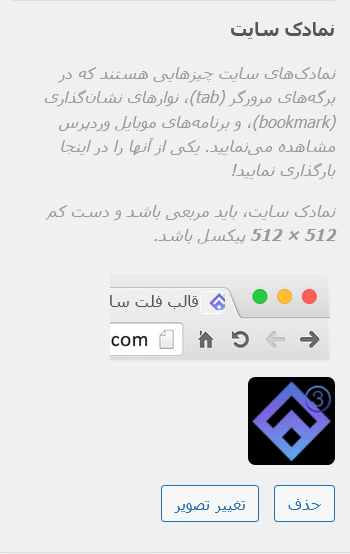
برای افزودن فاوآیکون به قسمت نمایش » سفارشی سازی » سربرگ » لوگو مراجعه بفرمایید. در ابتدای این قسمت میتونید لوگوی سایتتون رو در این بخش تنظیم کنید. اما با انتهای این قسمت کار داریم و در این بخش میتونیم فاوآیکون مورد نظرمون رو قرار بدیم.

همانطور که در تصویر مشاهده میفرمایید با کلیک بر روی گزینه تغییر تصویر میتونید تصویر فاوآیکون مورد نظر رو انتخاب کرده و روی سایت تنظیم کنید. همچنین طبق توضیحات در خود قالب توصیه می شود که برای تصویر از اندازه 512 * 512 استفاده کنید.
توصیه ما هم به شما این هست که از فرمت های تصویر svg یا webp برای تصاویر سایت استفاده کنید که از فرمت های تصویر جدید هستند و بهینه سازی تصویر خیلی بهتری رو به شما ارائه میکنند.
امیدواریم این سری از مقالات آموزش قالب flatsome برای شما عزیزان مفید واقع شده باشد. در صورتی که هرگونه سوال و یا نظری در این زمینه داشتید می توانید با ما در بخش نظرات این مطلب در میان بگذارید.