آموزش قالب فلت سام
آموزش افزودن دکمه به سربرگ قالب فلتسام
آموزش افزودن دکمه به سربرگ قالب فلتسام
سفارشی سازی قالب Flatsome کاری بسیار راحت است زیرا تنظیمات طوری چیده شده اند که شما میتوانید به آسان ترین حالت ممکن آن ها را مطابق با سلیقه تان اعمال کنید. حالا فرض کنیم که قصد دارید یک دکمه در سربرگ سایت تان قرار دهید، در این آموزش نحوه افزودن دکمه به سربرگ قالب فلتسام را توضیح خواهیم داد.
برای افزودن دکمه به سربرگ قالب فلتسام، ابتدا در پنل وردپرس خود به بخش نمایش » سفارشی سازی » سربرگ مراجعه بفرمایید. با باز کردن این قسمت، یک نوار سربرگ ساز برای شما در پیشنمایش سایت باز خواهد شد که به شما امکان جابجایی المنت ها در سربرگ و ویرایش آن ها را می دهد.

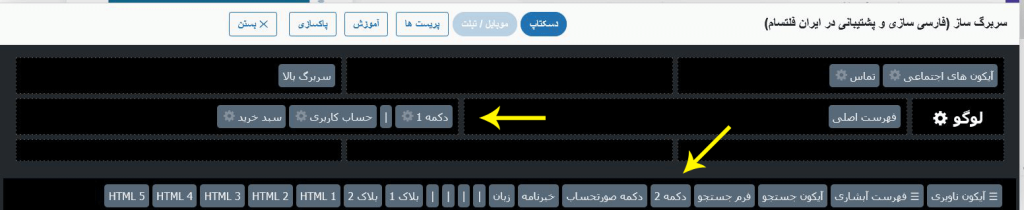
همانطور که تصویر بالا مشاهده میفرمایید، سربرگ ساز برای ما لود شده و میتوانیم دکمه را به سربرگ سایت مان اضافه کنیم. در ردیف زیرین تعدادی المنت میبینیم که میتوانیم هرکدام را که تمایل داریم کشیده و در بخش مورد نظرمان قرار دهیم.
سربرگ ما سه بخش دارد، سربرگ اصلی، سربرگ بالا و سربرگ زیرین که در تصویر بالا هم جدول بندی آن کاملا مشخص است.
حالا باید المنت دکمه را مانند تصویر بالا در بخشی که تمایل دارید قرار دهید. با دوبار کلیک کردن روی هر المنت، تنظیمات سفارشی سازی آن برای شما نمایان خواهد شد.

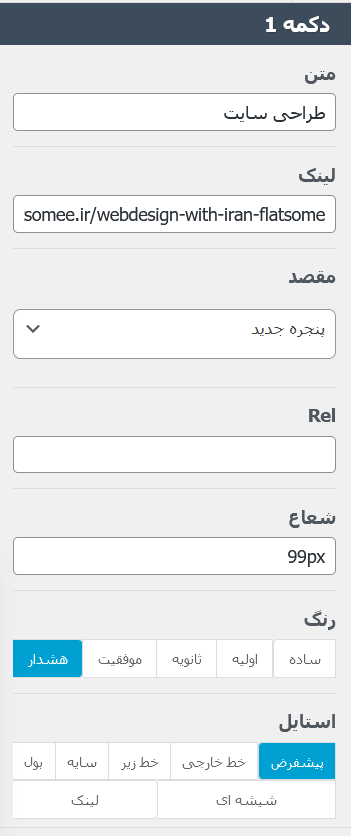
در تصویر بالا برخی تنظیمات المنت دکمه را میبینید که میتوانید مواردی مانند متن دکمه، لینک آن، مقصد، گردی لبه ها، رنگ و… را تغییر دهید.
امیدواریم این سری از مقالات آموزش قالب flatsome برای شما عزیزان مفید واقع شده باشد. در صورتی که هرگونه سوال و یا نظری در این زمینه داشتید می توانید با ما در بخش نظرات این مطلب در میان بگذارید.


سلام
بصورت پیشفرض 2 عدد دکمه وجود دارد.
چگونه می توان تعداد این دکمه ها را افزایش داد؟
با عرض سلام و احترام،
کاربر گرامی یا باید کدنویسی کنید، یا شورتکد دکمه ها را در المنت های html قرار داده و از این طریق نمایش دهید.
سلام از
المنت html پنج تا از ش بیشتر نیست
بیشتر بخوایم باید چی کار کنیم؟
با عرض سلام و احترام،
متاسفانه کار دیگری نمیشه انجام داد و تعداد به همین صورت هست، البته تعداد استاندارد هستش و بیشتر از این برای سربرگ جالب نیست.
ممنون
یک دکمه دیگه هم هست به نام زبان(البته دکمه نیست و یک متن هست) این رو اگر بخوایم تغییر بدیم باید چه کاری کنیم؟(محتویاتش یا متنش)