آموزش قالب فلت سام
آموزش نحوه ورود به صفحه ساز ux builder
با سلام و درود خدمت شما دوستان گرامی،
در این سری از مقالات آموزش قالب flatsome قصد داریم در رابطه با نحوه ورود به صفحه ساز قالب فلتسام یعنی ux builder صحبت کنیم. شاید برای اکثر افراد انجام اینکار بسیار ساده باشد اما برای افراد مبتدت ممکن است مقدار چالش برانگیز باشد. با ما همراه باشید تا دو روش ورود به این صفحه ساز فوق العاده را برای شما عزیزان مطرح کنیم.
آموزش نحوه ورود به صفحه ساز ux builder
همان طور که در ابتدای آموزش گفتیم، دو روش برای ورود به صفحه ساز قالب فلت سام وجود دارد که ما در این آموزش در رابطه با هر دوی این روش ها صحبت میکنیم بنابراین ادامه مطلب را با دقت دنبال کنید.
روش اول : ورود از طریق نوار پیشخوان
در روش اول شما می توانید در هر صفحه ای از وب سایت تان که هستید وارد صفحه ساز قالب شوید. اما چطور؟
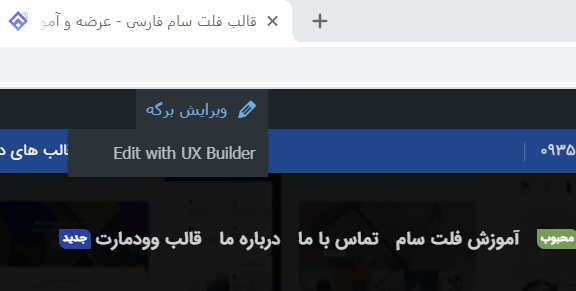
برای این کار ابتدا باید وارد حساب کاریری مدیریت وب سایت تان شده باشید. در مرحله بعد در هر برگه و یا نوشته ای از وب سایت که هستید، در بالای صفحه، یک نوار مدیریت مانند تصویر زیر میبینید که گزینه ای به نام ویرایش برگه در آن قرار داده شده، با نگه داشتن ماوس بر روی این مورد، گزینه ویرایش با ux builder برای شما نمایش داده می شود.
حالا تنها کافی است روی گزینه ویرایش با ux builder کلیک کنید تا وارد صفحه ساز شوید.
روش اول : ورود از طریق قسمت برگه ها
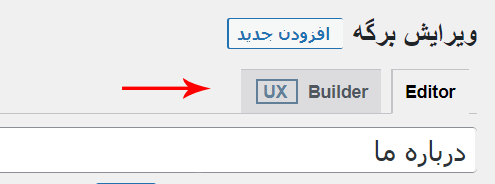
در روش دوم، برای ورود به صفحه ساز باید به قسمت برگه ها در پیشخوان وردپرس، برگه ای را که قصد دارید طراحی کنید را انتخاب کنید. و سپس داخل صفحه ویرایش برگه، طبق تصویر زیر بر روی دکمه ux builder کلیک کنید تا وارد صفحه ساز شوید.
امیدواریم این سری از مقالات آموزش قالب flatsome و آموزش وردپرس برای شما عزیزان مفید واقع شده باشد. در صورتی که هرگونه سوال و یا نظری در این زمینه داشتید می توانید با ما در بخش نظرات این مطلب در میان بگذارید.




سلام. وقت بخیر. ببخشید من یه مشکلی پیدا دارم با صفحه ساز uxbuilder. من از قالب فلت سام استفاده می کنم و زمانی که وقتی ویرایش با uxbulider رو میزنم متاسفانه صفحه خالی میاد و تم های پیش فرض رو برای استفاده نمایش نمیده. امکانش هست راهنمایی بفرمایید؟
با عرض سلام و احترام،
کاربر گرامی این مورد ممکن است به فاکتورهای مختلفی بستگی داشته باشد و نیاز به بررسی دارد، میتوانید با پشتیبانی در ارتباط باشید.
موفق باشید.
سلام
من هروقت وارد UX Builder می شوم، ارورfatal error رو برام میاره و یک نوشته پشتش.
میتوانید یک کمکی کنید؟
متن کامل ارر این هستش:
Fatal error: Uncaught Error: Call to undefined function UxBuilder\Post\has_block() in C:\xampp\htdocs\wordpress\wp-content\themes\flatsome\flatsome\inc\builder\core\server\src\Post\PostArray.php:26 Stack trace: #0 C:\xampp\htdocs\wordpress\wp-content\themes\flatsome\flatsome\inc\builder\core\server\src\Post\PostArray.php(17): UxBuilder\Post\PostArray->create_array() #1 C:\xampp\htdocs\wordpress\wp-content\themes\flatsome\flatsome\inc\builder\core\server\src\Post\Post.php(70): UxBuilder\Post\PostArray->__construct(Object(WP_Post)) #2 C:\xampp\htdocs\wordpress\wp-content\themes\flatsome\flatsome\inc\builder\core\server\actions\editor.php(139): UxBuilder\Post\Post->to_array() #3 C:\xampp\htdocs\wordpress\wp-content\themes\flatsome\flatsome\inc\builder\core\server\actions\editor.php(47): ux_builder_editor_data() #4 C:\xampp\htdocs\wordpress\wp-content\themes\flatsome\flatsome\inc\builder\core\server\actions\editor.php(26): ux_builder_enqueue_editor_assets() #5 C:\xampp\htdocs\wordpress\wp-includes\class-wp-hook.php(286): UxBu in C:\xampp\htdocs\wordpress\wp-content\themes\flatsome\flatsome\inc\builder\core\server\src\Post\PostArray.php on line 26
سلام وقتتون بخیر، متاسفانه سفارشی با ایمیل شما پیدا نشد دوست عزیز.
احتمالا یا مشکل از قالبتون هست یا در سایتتون تداخلی وجود داره که باید به پشتیبان قالبتون اطلاع بدید تا بررسی کنند.
موفق باشید.
سلام.وقتتون بخیر
ببخشید من یه مشکلی پیداکردم با صفحه ساز uxbuilder
قالب من فلت سامه و الان وقتی میخوام متنی رو ادیت کنم وقتی ویرایش با uxbulider رو میزنم متاسفانه صفحه خالی میاد و امکان ادیت برای من مهیا نیست.چیکار کنم.؟
سلام وقت شما بخیر، مشکل شما باید بررسی شود اما در قدم اول مقاله آموزش مشکل یابی و رفع مشکل قالب فلتسام و وردپرس رو چک بفرمایید.
موفق باشید.