آموزش قالب فلت سام
معرفی قابلیت جدید مگامنو ساز حرفه ای قالب flatsome
با سلام و درود خدمت شما دوستان و همراهان عزیز ایران فلتسام،
در این سری از مقالات آموزش قالب فلتسام قصد داریم در رابطه با قابلیت جدید قالب flatsome با عنوان مگامنو ساز صحبت کنیم و نحوه عملکرد این قابلیت را برای شما عزیزان توضیح دهیم.
معرفی قابلیت جدید مگامنو ساز حرفه ای قالب فلت سام
اخیرا در نگارش جدیدی که از قالب فلت سام ارائه شده است، قابلیت بسیار مهم و مفیدی در قالب گنجانده شده است که ما را از شر افزونه های اضافی برای ساخت فهرست راحت میکند. اما نحوه عملکرد و نحوه ساخت مگامنو در این سیستم به چه شکل است؟ برای شما عزیزان در ادامه توضیح خواهیم داد.
اگر یادتان باشد ما در قالب فلتسام بخش با عنوان ux blocks داریم که به ما اجازه ساخت طرح های آماده یا همان template را می دهد (جهت توضیحات بیشتر در رابطه با این بخش به آموزش ux blocks مراجعه بفرمایید). حالا این بخش کمی گسترده تر شده و ما می توانیم با استفاده از آن طرح های آماده برای مگامنو سایتمان طراحی کرده و آن ها را در سایت مان به راحتی نمایش دهیم.
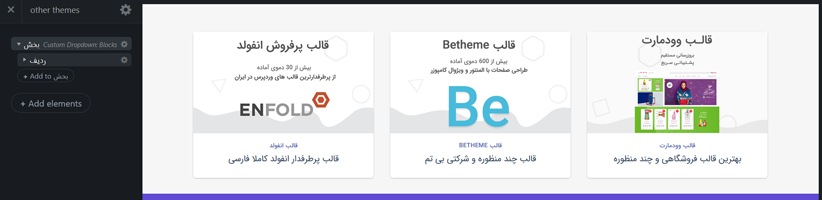
به عنوان مثال ما در وب سایت ایران فلتسام یک مگامنو طراحی کردیم و در فهرست بالا با عنوان قالب های دیگر ما در حال نمایش است. نگاهی به طرح زیر بیاندازید و ببینید که به راحتی در صفحه ساز قالب ما طرح موردنظرمان را پیاده کرده و مگامنوی مورد نظرمان را طراحی کردیم.
با استفاده از این قابلیت جدید و صفحه ساز قالب فلتسام، تنها کافی است طرح موردنظرتان را دقیقا مثل طراحی صفحات انجام داده و سپس از قسمت نمایش » فهرست میتوانید طرح آماده ای که ساختید را انتخاب کنید تا در فهرست وب سایت تان نمایش داده شود. شما می توانید هر نوع المنتی را در این مگامنوها استفاده کنید و هیچ گونه محدودیتی وجود ندارد.
توجه داشته باشید تا جایی که می توانید بهتر است هر مگامنویی که طراحی می کنید از صفحه جلوی تان بیرون نزند چون ممکن است برای کاربر چندان جذاب نباشد و کار با صفحه را برای مشتریان سایت شما سخت کند.
در آموزش بعد به نحوه ساخت مگامنو در قالب فلتسام می پردازیم بنابراین با ما همراه باشید. امیدواریم این سری از مقالات آموزش قالب فلتسام برای شما عزیزان مفید واقع شده باشد، در صورتی که هرگونه سوال و یا نظری داشتید می توانید در بخش نظرات در بخش زیرین این مطلب با ما درمیان بگذارید.



واقعا رفتار عجیبیه که بخش تولید محتوی تون همه چیز رو ناقص یاد میده که بریم پکیج بخریم ، محتوی باید برای محصول بازاریابی کند ، نه محصول برای محتوی. تازه آموزشی که از خود قالب گرونتره .
سلام وقت شما بخیر، لطفا توجه بفرمایید که ما تنها وب سایتی هستیم که در رابطه با قالب وودمارت تولید محتوای رایگان هم داریم و شما میتونید در حالی که خریدی از سایت ما نداشتین از محتوای تولید شده به صورت رایگان استفاده کنید، در صورتی که در هیچ مارکت دیگری چنین اتفاقی نمی افتد و شما حتی به کوچکترین مطلبی دسترسی ندارید.
برای پکیج آموزش هم زحمات بسیاری کشیده شده و ساعات بسیاری برای این پکیج وقت گذاشتیم، آموزش های مختلفی هم قرار داده شده که باز هم قیمت اون از مارکت های دیگر کمترهستش. بنابراین توصیه میکنیم به جای تنفر پراکنی و کامنت منفی حداقل مقداری مقایسه کرده و ببینید که چه تفاوت ها و امکاناتی رو در اختیارتون قرار داده ایم که در سایت های دیگر تا زمانی که خرید نکنید حتی امکان برقراری ارتباط با پشتیبان اون محصول و کوچکترین پاسخ رو هم نخواهید داشت.
موفق و موید باشید دوست عزیز.
سلام روزتون بخیر ادامه این آموزش رو هنوز قرار ندادید؟
سلام وقت شما بخیر،
آموزش کامل و تصویری در پکیج آموزش طراحی سایت با قالب فلتسام قرار داده شده اگر تهیه کردین میتونین استفاده کنید.
در مقالات عمومی هنوز آموزشی در این رابطه قرار ندادیم.
موفق باشید.