آموزش قالب فلت سام
ux blocks چیست؟ و چه کاربردی دارد؟
با سلام و درود خدمت شما همراهان عزیز ایران فلتسام،
در این سری از مقالات آموزش قالب فلتسام، قصد داریم در رابطه با یکی از قابلیت های فوق العاده کاربردی این قالب صحبت کنیم که در طراحی و راحتی کار ما بسیار به ما کمک خواهد کرد و اسم آن هم ux blocks است. توجه داشته باشید این مطلب را به خوبی مطالعه کرده و با این بخش از قالب به خوبی تمرین داشته باشید تا بتوانید بهترین نتیجه را از آن دریافت کنید.
ux blocks چیست؟
ux blocks نام بخشی از قالب است که به شما این امکان را می دهد تا بتوانید بلاک هایی را طراحی کرده و آن ها را ذخیره کنید تا بتوانید بدون نیاز به طراحی دوباره و چندباره در چندین قسمت مختلف در سایت تان استفاده کنید. کمی پیچیده شد؟ اجازه بدید تا با یک مثال برای شما توضیح بدیم.
فرض کنید شما تمایل دارید تا از یک بنر در چند قسمت از وب سایت تان استفاده کنید. در حالت عادی باید این بنر را در تمامی این صفحات از نو طراحی کنید، اما در قالب فلت سام و به لطف ux blocks شما این امکان را دارید تا فقط با یک بار طراحی، آن بنر را در چندین قسمت از وب سایت تان قرار داده و نمایش دهید.

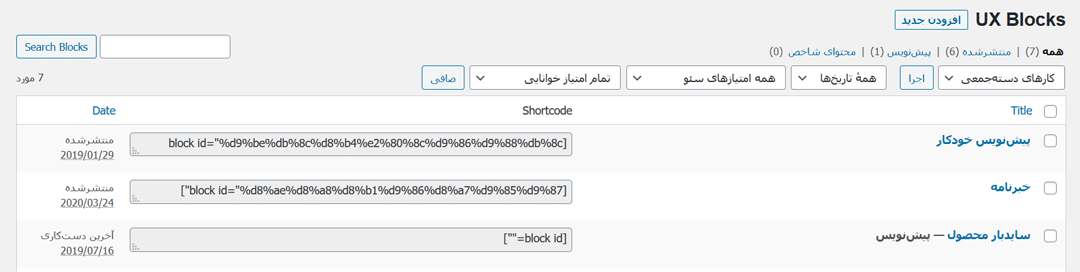
به بخش ux blocks در وب سایت تان مراجعه فرمایید، در این قسمت شما می توانید طرح های آماده خودتان را اضافه کنید. ux blocks از صفحه ساز پیشفرض خود قالب یعنی ux builder استفاده می کند بنابراین شما می توانید به راحتی هر طراحی کنید.
ux blocks چه کاربردهایی دارد؟
بالاتر گفتیم که با استفاده از ux blocks شما می توانید طرحی را آماده کرده و از آن در چندین قسمت از وب سایت تان استفاده کنید. اما این تنها کاربرد این آیتم نیست. در بخش های دیگر از قالب flatsome مانند فوتر، خبرنامه و … نیز شما می توانید از این آیتم استفاده کنید.
به عنوان مثال در بخش فوتر قالب فلت سام ما آیتمی به نام فوتر سفارشی داریم که شما می توانید طرح فوتری را که قبلا در ux blocks طراحی کرده اید را انتخاب کرده و در جایگاه فوتر سایت تان نمایش دهید. یکی از امتیاز های مثبت این آیتم هم این است که دیگر شما نیازی به انتخاب جایگاه های مختلف فوتر را ندارید، به جای آن یک طرح کلی از فوتر طراحی میکنید و نمایش می دهید.
یا برای خبرنامه، می توانید یک طرح آماده خبرنامه طراحی کرده و آن را در بلاک سفارشی خبرنامه انتخاب کنید تا در بنر خبرنامه که روی سایت شما ظاهر می شود انتخاب داده شود.
در مطلب بعد کمی با این قسمت به صورت ویدئویی کار خواهیم کرد و نحوه کار با ux blocks را به شما عزیزان آموزش خواهیم داد. امیدواریم این سری از مقالات آموزش قالب flatsome برای شما عزیزان مفید واقع شده باشد. موفق باشید.


من قالب فلت سام رو نصب کردم ولی به جای صفحه ساز خودش المنتور رو نصب کردم حالا اگه بخوام ux builder رو حذف کنم چه اتفاقی می افته؟
با عرض سلام و احترام،
کاربر گرامی تنظیماتی برای غیرفعال کردن صفحه ساز اصلی قالب وجود ندارد.